淺談網(wǎng)站技術(shù)排名優(yōu)化,看看是不是只有專業(yè)人士才能做?
如果你通過關(guān)鍵詞研究,并且制作了非常有價值的內(nèi)容,那么接下來要確保你的網(wǎng)站內(nèi)容不僅為人類所閱讀,而且還可以被搜索引擎所閱讀。
SEO工作人員不一定非要懂得做網(wǎng)站,但SEO工作人員一定要知道某些網(wǎng)站技術(shù)的作用,譬如:301轉(zhuǎn)向、絕對地址和相對地址、URL標(biāo)準(zhǔn)化、面包屑導(dǎo)航、nofollow標(biāo)簽等等。只有懂得了這些網(wǎng)站技術(shù),才能夠說服技術(shù)人員按照你的思路來設(shè)計和整改網(wǎng)站。

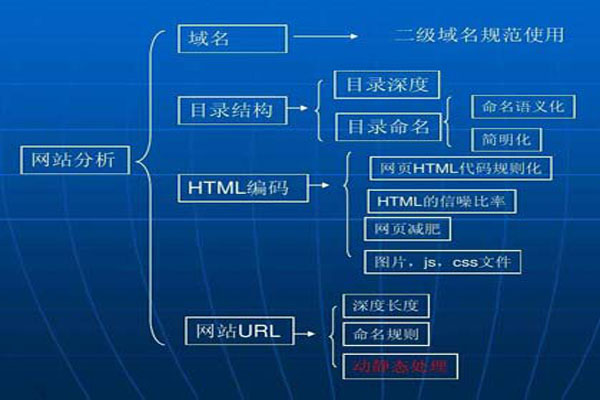
網(wǎng)站技術(shù)方面的一些優(yōu)化技巧,網(wǎng)站技術(shù)方面的優(yōu)化,本文分為三個部分來闡述網(wǎng)站技術(shù)方面的優(yōu)化:由于網(wǎng)站的技術(shù)架構(gòu)會對其性能產(chǎn)生巨大影響,所以每個人都必須了解這些原則。
一、網(wǎng)站如何工作
如果SEO優(yōu)化是為搜索引擎,優(yōu)化網(wǎng)站的整個過程,那么網(wǎng)站優(yōu)化人員要對正在優(yōu)化的東西有一個基本的理解。下面講述網(wǎng)站從域名購買到在瀏覽器完全呈現(xiàn)的全過程:購買域名,域名鏈接到IP地址,俗稱解析。網(wǎng)站如何從服務(wù)器展現(xiàn)到瀏覽器:
1、用戶請求域。用戶通過將域名直接輸入到瀏覽器或者點擊該網(wǎng)站的鏈接請求一個網(wǎng)站。
2、瀏覽器發(fā)出請求。對網(wǎng)頁的請求提示,瀏覽器發(fā)出DNS查找請求,以將域名轉(zhuǎn)化為其IP地址。然后瀏覽器向服務(wù)器請求使用HTML、CSS和JavaScript等代碼構(gòu)造網(wǎng)頁。
3、服務(wù)器發(fā)送資源。一旦服務(wù)器接收到對網(wǎng)站的請求,就會發(fā)送要在搜索瀏覽器中組裝的網(wǎng)站文件。
4、瀏覽器組裝網(wǎng)頁。瀏覽器現(xiàn)在已經(jīng)從服務(wù)器接收到資源,但是它仍然需要將所有資源放在一起并呈現(xiàn)網(wǎng)頁,以便用戶可以在瀏覽器中看到它。
5、瀏覽器發(fā)出最終請求。瀏覽器只有在下載、分析和執(zhí)行所有必要的頁面代碼之后才會顯示網(wǎng)頁,因此,如果瀏覽器需要任何其它代碼來顯示您的網(wǎng)站,它將向您的服務(wù)器發(fā)出額外的請求。
6、網(wǎng)站出現(xiàn)在瀏覽器中。經(jīng)過以上步驟之后,您的網(wǎng)站已經(jīng)從代碼轉(zhuǎn)化(呈現(xiàn))到您在瀏覽器中看到的內(nèi)容。
現(xiàn)在我們知道了一個網(wǎng)站怎樣呈現(xiàn)在瀏覽器中,我們將關(guān)注什么代碼來構(gòu)建這些網(wǎng)頁。
最常見的三種情況是:
HTML-網(wǎng)站的內(nèi)容(標(biāo)題、正文內(nèi)容等)
CSS-網(wǎng)站的外觀(顏色、字體等)
JavaScript-行為方式(交互、動態(tài)等)
HTML:網(wǎng)站怎么說
HTML代表超文本標(biāo)記語言,它是網(wǎng)站的骨干。像標(biāo)題、段落、列表和內(nèi)容這樣的元素都是再HTML中定義的。
HTML對于SEO來說很重要,因為它是創(chuàng)建或工作的任何頁面的“幕后”。雖然CMS可能不要求您用HTML編寫頁面,但是您每次對網(wǎng)頁進(jìn)行修改的內(nèi)容,譬如添加內(nèi)容、更改內(nèi)部鏈接的錨文本等等。搜索引擎會抓取這些HTML元素,以確定文檔與特定查詢的相關(guān)性。換句話說,HTML中的內(nèi)容對你的網(wǎng)頁在搜索引擎有機(jī)搜索中的排名起著巨大的作用!
CSS:網(wǎng)站的外觀
CSS代表層疊樣式表,這就是導(dǎo)致您的網(wǎng)頁采用某些字體、顏色和布局的原因。HTML的創(chuàng)建時為了描述內(nèi)容,而不是樣式。使用CSS,網(wǎng)頁可以被“美化”,而無需手動將樣式編碼到每個頁面的HTML中。
JavaScript:網(wǎng)站的行為在互聯(lián)網(wǎng)的早期,網(wǎng)頁用HTML構(gòu)建。當(dāng)CSS出現(xiàn)的時候,網(wǎng)頁內(nèi)容就具備了某種風(fēng)格的能力。當(dāng)編程語言JavaScript出現(xiàn)時,網(wǎng)站不僅可以有結(jié)構(gòu)和風(fēng)格,而且可以動態(tài)。
JavaScript為非靜態(tài)網(wǎng)頁的創(chuàng)建提供了很多機(jī)會。當(dāng)有人試圖訪問使用此編程語言增強(qiáng)的頁面時,該用戶的瀏覽器針對服務(wù)器返回的靜態(tài)HTML執(zhí)行JavaScript,從而生成具有某種交互性的網(wǎng)頁。
JavaScript幾乎可以對頁面做任何事情。例如:彈窗、第三方廣告顯示等。
二、搜索引擎如何理解網(wǎng)站
詳見:搜索引擎的工作原理:爬行、索引和排名
三、用戶如何與網(wǎng)站互動
1、確保為您的移動客戶提供良好的用戶體驗
2、響應(yīng)式設(shè)計。確保電腦端和移動端的內(nèi)容一樣。
3、提高頁面加載速度。
4、為每個設(shè)備提供最佳圖像大小。